Kategorie tvorba webu
Soutěž v programování – 28. ročník
Krajské kolo 2013/2014
Úlohy můžete řešit v libovolném pořadí a samozřejmě je nemusíte vyřešit všechny. Za každou úlohu můžete dostat maximálně 10 bodů – hodnotí se shoda se zadáním, funkčnost, dodržování webových standardů a přehlednost zdrojového kódu. Body získané za každou úlohu se ještě násobí koeficientem, který odráží složitost úlohy.
Na řešení úloh máte 4 hodiny čistého času.
Kompletní rešení každé úlohy (soubory HTML, CSS, obrázky, případně
Javascript) uložte do samostatného adresáře nazvaného jménem úlohy (např.
ukol1). Stránku s řešením vždy pojmenujte index.html a
uložte v kódování UTF-8.
Při řešení je povoleno používat frameworky jako je například jQuery.
Zobrazte šachovnici (8×8 políček, střídavě bílá a černá, levé horní pole je bílé). Políčka by měla být přibližně čtvercová. Šachovnici obtáhněte tenkou černou čarou.
Na šachovnici zobrazte šachové figurky v základním postavení.[1] Pro zobrazení figurek použijte znaky Unicode:
U+2654 bílý král U+265A černý král U+2655 bílá dáma U+265B černá dáma U+2656 bílá věž U+265C černá věž U+2657 bílý střelec U+265D černý střelec U+2658 bílý kůň U+265E černý kůň U+2659 bílý pěšec U+265F černý pěšec
Použijte vhodný font, který tyto znaky obsahuje. Figurky by měly být na každém políčku vystředěné. Políčko by nemělo být více jak dvakrát větší, než je velikost figurky. Figurky by měly vypadat, že mají správnou barvu, tj. bílý pěšec na černém políčku je skutečně bílý, apod.
Umožněte figurky na šachovnici přemísťovat tažením myší. Dbejte na to, aby figurka nešla umístit na políčko, které je již obsazené. Kontrolovat tah na platnost podle šachových pravidel nemusíte. Dejte si pozor na správnou barvu figurky po umístění na nové políčko.
Součástí zadání je HTML soubor. Tento soubor nesmíte
upravovat ani do něj jinak zasahovat. Prohlížet si ho samozřejmě můžete. Vaším úkolem je tedy
vyrobit soubor styl.css.
Zobrazte text dokumentu černě na bílém pozadí, patkovým písmem. Nadpisy zobrazte tučně zeleně, bezpatkovým písmem.
První řádek každého odstavce odsaďte o dvojnásobek velikosti fontu, mezi odstavci ponechte úzkou mezeru.
Patičku zobrazte menším písmem a od textu ji oddělte šedou čarou.
Tabulkám dejte světlounce šedé pozadí, buňky tabulky oddělte tenkými jednoduchými černými linkami.
Buňky, které tvoří záhlaví sloupců nebo řádků tabulky, zobrazte s bílým textem na černém pozadí a šedými oddělovači mezi buňkami.
Odkazy nechť jsou oranžové a nepodtržené, podtrhnou se při najetí ukazatele myši. Navštívené odkazy jsou o něco světlejší než nenavštívené.
Dle zásad typografie se první řádek odstavce, který následuje hned po nadpisu, neodsazuje. Učiňte tak.
Poslední sloupec každé tabulky podbarvěte světle žlutou (mimo záhlaví).
Zajistěte, aby citace, které se v dodaném souboru nachází v elementu
q, měly správné české uvozovky nezávisle na nastavení prohlížeče, tj. levé takto: „ a pravé takto: “.Některá slova či fráze obsahují vysvětlivku. Takovýto text je uzavřen v elementu
span, samotná vysvětlivka je pak obsahem jeho atributudata-vysvetlivka. Zobrazte text, který obsahuje vysvětlivku, podtržený oranžovou přerušovanou čarou, samotný text bude normálně černý. Po najetí myší na tento text zobrazte vysvětlivku v komiksové bublině (nemusí mít „zobáček“).
Dbejte na dobrou čitelnost textu dokumentu. Výsledný soubor by měl projít CSS validátorem.
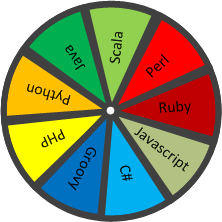
Jistě znáte kolo štěstí: kruh s barevnými výsečemi, v každé výseči je napsána výhra. Soutěžící kolo roztočí, to se chvíli točí setrvačností, až se zastaví. Soutěžící si odnáší výhru, která se po zastavení nachází vpravo. Typicky se na pravé straně kola nachází šipka, která na výherní položku ukazuje.
Máte zadaný seznam výher:
Audi A8, ponožky, let balónem, živý krokodýl, učebnice fyziky, plavky, křupky, kulečník, let na Měsíc, socha, vařečka, stroboskop, čokoláda, 500 000 Kč, houpačka.
Zobrazte názvy výher „v kole“, tj. tak, aby vycházely ze stejného středu a byly v pravidelných úhlech.
Zobrazte pod názvy výher barevné výseče. Sousední výseče nesmějí mít stejnou barvu. Zobrazte šipku u výseče nejvíce vpravo.
Zajistěte, aby se kolo po kliknutí roztočilo.
Po roztočení se kolo po náhodném čase zastaví. Více bodů dostanete, pokud se kolo bude realisticky zpomalovat do úplného zastavení.
Zobrazte blahopřání obsahující název vylosované výhry.
Správná funkčnost ve webkit prohlížečích (Chrome, Safari, Opera > 12.x) není vyžadována.
Vyrobte seznam, který bude strukturován jako na obrázku níže. Odrážky i číslování musejí být automatické. Nemusíte dodržet tvar a formu odrážek (tedy místo pomlček můžete mít tečky, místo písmen čísla, atd.), odsazení dodržet musíte.
■ Pohádka O perníkové chaloupce 1. Mařenka 2. Jeníček 3. ježibaba ■ Pohádka O Červené Karkulce 1. Karkulka ● červený čepeček ● košík 2. vlk ● ostré zuby ● hlad 3. babička ● sežrána ■ Pohádka O Šípkové Růžence A. sudičky 1. Miroslava – pozvána – daruje krásu 2. Květoslava – pozvána – daruje prince 3. Věnceslava – nepozvána – daruje spánek B. Růženka ● nesmí do věže ● píchne se o trn C. princDodržte i tvar a formu odrážek tak, jak jsou na obrázku.
Po kliknutí na libovolnou položku sbalte/rozbalte všechny její podpoložky. Příklad: po kliknutí na „sudičky“ bude příslušná část seznamu vypadat takto:
... ■ Pohádka O Šípkové Růžence A. sudičky B. Růženka ● nesmí do věže ● píchne se o trn C. princPo opětovném kliknutí se podpoložky opět rozbalí.
[1] Horní řada zleva doprava: černé figurky: věž, kůň, střelec, dáma, král, střelec, kůn, věž; druhá řada shora: 8 černých pěšců vedle sebe dolní řada zleva doprava: bílé figurky: věž, kůň, střelec, dáma, král, střelec, kůn, věž; druhá řada zdola: 8 bílých pěšců vedle sebe.