Had
max. 40 bodů
V této úloze je zakázáno používat předem připravené rastrové obrázky. Významné zjednodušení řešení (tj. pouhé zobrazení obrázku) znamená ohodnocení úlohy 0 body.
Statická část
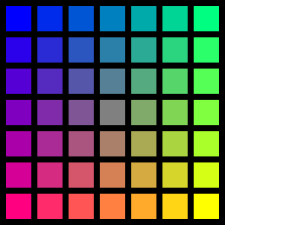
Po otevření stránky zobrazte mřížku z čtverečků jako na obrázku. Pro plný počet bodů by mřížka měla mít rozměry 7×7 políček. Mřížka je vždy umístěna uprostřed obrazovky (jak horizontálně, tak vertikálně).

Pozadí stránky je černé. Rozměr čtverečku je 40 px, mezi čtverečky je 10 px mezera. Barva čtverečků je určena jejich pozicí. Každá složka (červená, modrá, zelená) je určena svým vlastním pravidlem:
- Červená roste rovnoměrně po řádcích. V prvním řádku je 0 %, v posledním 100 %.
- Zelená roste rovnoměrně po sloupcích. V prvním sloupci 0 %, v posledním 100 %.
- Modrá klesá rovnoměrně po diagonálách. V levém horním rohu je 100 %, v pravém dolním 0 %.
Pro kontrolu: prostřední pole je šedé, #808080.
Vytvořte na stránce, vpravo od herního pole, vertikálně uprostřed stránky, ovládací panel podle obrázku:

Šipka je Unicode znak s hexadecimálním kódem 27a4. Tlačítka mají šedý zaoblený okraj, černou šipku a
bílé pozadí.
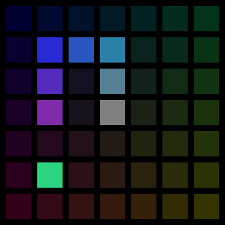
V dalších odstavcích budeme mluvit o různých stavech políčka. Je-li políčko rozsvícené, má barvu přidělenou popsanými pravidly. Pokud je políčko zhasnuté, každá ze složek jeho barvy je 20 % původní hodnoty. Pokud je inverzní, má všechny složky barev převrácené, tedy například z modré se stane žlutá.
Mřížka reprezentuje herní pole hry Had. Políčka zabraná hadem jsou rozsvícená. Políčka, na kterých se vyskytuje jídlo, jsou inverzní. Ostatní políčka jsou zhasnutá.
Nebudete-li programovat dynamickou část, upravte mřížku, aby vypadala jako na obrázku:

V našem příkladě je had dlouhý sedm políček (fialová až šedá), jídlo se nachází na pastelově zeleném políčku.
Dynamická část
Kliknutím na zhasnuté políčko se na jeho místě objeví jídlo. Kliknutím na jídlo se na tomto políčku jídlo zruší. Klikání na hada nemá žádný efekt.
Naprogramujte pohyb hada pomocí šipek ovládacího panelu. Na začátku had stojí uprostřed plochy. Při najetí myší na šipku had změní směr. Šipka změní okraj a barvu na červenou a hlava hada se začne pohybovat daným směrem. Had se pohne o jedno políčko každou půlsekundu. Šipka zůstává červená, dokud se had pohybuje daným směrem.
Pokud by měl had vyjet z herní plochy, objeví se na protilehlé straně.
Na začátku hry je had 3 políčka dlouhý, ale je svinut na prostředním políčku. Až když se začne hýbat, vysune se do své plné délky.
Pokud se hlava hada přesune na políčko s jídlem, had se v tu chvíli prodlouží o jedno pole (v tomto časovém kroku se neposune ocas hada). Jídlo je hadem snědeno, z herního plánu tedy mizí.
Pokud by had narazil hlavou do sebe sama, hra končí. Zobrazte zprávu o ukončení hry. Pozor na to, že had se hýbe celý najednou. Například pokud je had dlouhý 7 políček, může bez zásahu uživatele procházet stěnou a kroužit dokola, aniž by si ukousnul ocas.
Had nemůže „couvat“, neboli si ukousnout políčko těsně za hlavou. Najetí na šipku takového směru prostě ignorujte.
Během hry počítejte skóre (počet snědených jídel) a viditelně ho zobrazte. Zobrazte ho také ve zprávě o ukončení hry. Nabídněte restart hry.
S každým snědeným jídlem zkraťte časový krok o 0.01 sekundy. Nemusíte řešit okrajový případ.
Umožněte uživateli zvolit si parametry hry pomocí parametrů požadavku v URL. Zohledněte následující parametry (výchozí hodnoty v závorkách):
width: šířka pole (7)height: výška pole (7)length: počáteční délka hada (3)timestep: počáteční čas na jedno kolo v milisekundách (500)timedelta: úbytek času na bod skóre v milisekundách (viz níže)
Není-li uveden úbytek času explicitně, dopočítá se vzorcem timestep / (width * height). Nemusíte kontrolovat smysluplnost parametrů, předpokládejte, že jsou vždy rozumné.
Například kdybychom chtěli hrát těžkou hru na mřížce 30×15:
had.html?width=30&height=15×tep=300&timedelta=5
Hodnocení
Pokud soutěžící nenaprogramoval dynamickou část, ověřte, že mřížka není jen předpřipravený rastrový obrázek (zdrojový kód stránky bude podezřele krátký, debugger nebude ukazovat jednotlivé čtverečky jako elementy). Pozor, použití SVG (ať už přímo jako součást HTML, nebo externě načteného), podobně jako kreslení na canvas z JavaScriptu, je v pořádku.
V hodnocení se používá výraz "umí". Pokud soutěžící implementoval dynamickou část, hodnoťte podle toho, jestli jste schopni takovou situaci vyvolat. Pokud soutěžící implementoval pouze statickou část, hodnoťte podle toho, co vidíte – pokud nelze ověřit, body neudělujte.
Pokud soutěžící umí změnit velikost mřížky pomocí parametrů, ověřujte funkčnost stylování obecně (tj. např. strhněte body za vzhled, pokud zobrazení jiného rozměru tabulky rozbije vzhled). Naproti tomu body za přijetí parametrů v takovém případě udělte zcela. Vyhněte se okrajovým situacím, kdy se mřížka na obrazovku nemůže vejít, zadávejte pouze rozumné hodnoty parametrů.
Hodnocení
| Body | Za co |
|---|---|
| 1 | Stránka projde validátorem HTML na validator.w3.org. |
| 1 | Stránka projde validátorem CSS na jigsaw.w3.org/css-validator. |
| 1 | Javascript nevypisuje do konzole žádné chyby (pouze pokud je zapojen do řešení úlohy). |
| 1 | Zobrazí se mřížka horizontálně zarovnaná na střed. |
| 1 | Mřížka je vertikálně zarovnána na střed. |
| 1 | Mřížka zůstává uprostřed i při změně velikosti obrazovky. |
| 1 | Políčka mřížky jsou čtverečky velké 40 px. |
| 1 | Mřížka obsahuje 7×7 políček. |
| 1 | Mezi políčky je 10 px mezera. |
| 1 | Políčka mřížky mají různou barvu. Každé políčko je jednobarevné (= celá mřížka není jen souvislý přechod). |
| 1 | Odstín políček odpovídá zadání (pozor na to, že může být zobrazena herní situace, ověřujte pouze rozsvícená a zhasnutá políčka, příp. inverzi invertovaných). |
| 1 | Mezery mezi políčky jsou vždy černé (neprosvítá barva). |
| 1 | Stránka umí zobrazit rozsvícená políčka. |
| 1 | Stránka umí zobrazit zhasnutá políčka. |
| 1 | Stránka umí zobrazit invertovaná políčka. |
| 1 | Stránka obsahuje ovládací panel, vzhled odpovídá zadání. |
| 1 | Ovládací panel je vpravo od mřížky, uprostřed stránky. |
| 1 | Šipka, nad kterou byla naposledy myš, je červená. |
| 1 | Klikáním lze přepínat mezi rozsvíceným a zhasnutým políčkem. |
| 1 | Had se umí pohybovat (rozsvěcí se hlava, zhasíná ocas). |
| 1 | Klikání na pohybujícího se hada nemá žádný efekt (ani po tom, co had odjede). |
| 1 | Had se pohybuje směrem podle poslední šipky. |
| 1 | Ovládání je "přirozené", nemá zpoždění, umožňuje přepnout směr vícekrát během jednoho kroku. |
| 1 | Had se pohybuje cca jednou za půl sekundy. |
| 1 | Had zabírá na začátku jen 1 pole, vysune se až při pohybu. |
| 1 | Had se pohybuje na toru (protilehlé hranice pole jsou "spojené"). |
| 1 | Nelze změnit směr na opačný od současného (ověřte i rychlé přepnutí přes jiný směr, nesmí se rozbít). |
| 1 | Snědení jídla prodlouží hada a zmizí jídlo. |
| 1 | V okamžiku snědení jídla se nepohne ocas. |
| 1 | Pohyb hada se zrychluje s přibývající délkou. |
| 1 | Je zobrazeno skóre (počet snědených jídel) v průběhu a po konci hry. |
| 1 | Hra končí, když had narazí sám do sebe. |
| 1 | Had si nesní ocas (ověřte hadem délky 7 jezdícím "dokola"). |
| 1 | Po skončení hry je nabízen restart (funkční). |
| 1 | Velikost plochy jde určit parametry width a height.
|
| 1 | Počáteční délka hada jde určit parametrem length.
|
| 1 | Rychlost pohybu jde určit parametrem timestep (ověřte vysokou hodnotou).
|
| 1 | Obtížnost hry jde určit parametrem timedelta (zkuste např. 200 ms)
|
| 1 | Není-li timedelta uvedena, dopočítává se (zkuste vysokou hodnotou timestep a malou mřížkou).
|
| 1 | Parametrizace se nerozbije zadáním neexistujícího parametru (ověřte např. foo-width=30, nesmí se projevit)
|