Úlohy můžete řešit v libovolném
pořadí a samozřejmě je nemusíte vyřešit všechny. Počet bodů za každou úlohu
je uveden přímo v jejím zadání. Hodnotí se shoda se zadáním,
funkčnost, dodržování webových standardů a přehlednost zdrojového
kódu.
Na řešení úloh máte 4 hodiny čistého
času.
Před zahájením soutěže vám pořadatel
oznámí, kde najdete testovací soubory a kam máte ukládat řešení
úloh. Kompletní rešení každé úlohy (soubory HTML, CSS, obrázky,
případně Javascript) uložte do samostatného podadresáře nazvaného
jménem úlohy (např.
kalendar). Stránku s řešením vždy pojmenujte
index.html a
uložte v kódování UTF-8.
Při zápisu HTML a CSS kódu dodržujte
webové standardy. Součást hodnocení vašich řešení je i kontrola
zdrojových kódů pomocí validátorů. Doporučujeme používat HTML5,
ale můžete použít i starší verze – HTML4 nebo XHTML1.
Při řešení je povoleno používat
knihovnu jQuery bez pluginů. Další obdobné frameworky pouze po
schválení porotou.
Formulář
max. 10 bodů
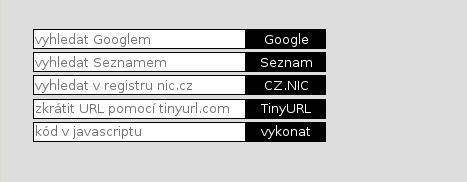
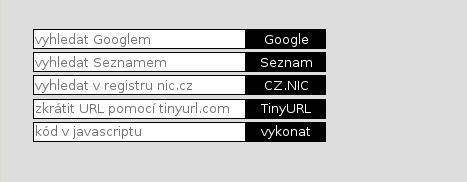
Vytvořte stránku, která bude vypadat jako následující obrázek:

Dbejte na oddělení vizuální prezentace (CSS) od struktury stránky
(HTML).
Stránka by měla reagovat na akce uživatele tímto způsobem:
- Při aktivaci vstupního pole formuláře nebo při přejetí přes pole myší
se pozadí pole změní na světle zelené a jeho orámování na tmavě zelené.
Text zadaný uživatelem by měl být černý.
- Při přejetí myší přes tlačítko nebo při jeho zvolení klávesou Tab se
změní barva tlačítka na zelenou. Všimněte si, že tlačítko nemá viditelný
rámeček a jeho výška je stejná jako výška vstupního pole.
- Při psaní do pole zmizí nápovědný text. Tato funkce musí
fungovat i s vypnutým Javascriptem.
- Jednotlivá pole formuláře po stisknutí příslušného tlačítka odešlou data
na danou službu (tedy vyhledají zadaný text Googlem, apod.). Pole s kódem
v Javascriptu neodesílá data na externí stránku, ale přímo spustí zadaný
javascriptový kód.
- Klávesa Enter odešle data z příslušného pole formuláře, tedy
chová se stejně jako stisknutí tlačítka vedle vstupního pole. Funguje takto
ve všech pěti vstupních polích.
Vytvořte novou stránku index2.html, která se bude od předchozí
lišit tím, že obsahuje pouze jediné společné vstupní pole, vedle něhož je
jedno tlačítko pro každou službu. Zadaný text se odešle na příslušnou službu
podle toho, které tlačítko uživatel zmáčkne. Nezapomeňte odevzdat obě
stránky (tj. verzi s více poli v index.html i verzi s jedním polem
v index2.html).
Kalendář
max. 30 bodů
Vyrobte HTML stránku, která zobrazuje tabulkový kalendář pro aktuální
měsíc. Každý den je představován jedním políčkem kalendáře, ve kterém je
zapsáno číslo daného dne v měsíci. Každému týdnu přísluší jeden řádek
kalendáře. Týden začíná pondělím. Pokud měsíc nezačíná v pondělí, jsou
příslušná políčka na začátku měsíce prázdná; obdobně pro
konec měsíce.
Kalendář nastylujte pomocí CSS v samostatném souboru tak, aby:
- Měl bílé pozadí. Políčka kalendáře jsou oddělena jednoduchou černou
čarou. Pozadí stránky okolo kalendáře je světle modré. Políčka jsou
přibližně čtvercová. Číslo dne je v levém horním rohu políčka a zabírá
přibližně čtvrtinu políčka.
- Celý kalendář má kulaté rohy.
- Všechny neděle mají světle červené pozadí políčka, tmavě červený
rámeček a tmavě červené číslo dne. Dnešek má silnější rámeček.
- Políčko, nad kterým se nachází myš, má tmavší pozadí a je na něm bíle
zapsán název dne (pondělí, úterý, atd.). Název dne je napsán úhlopříčně
(šikmo).
- Políčka kalendáře se zvětšují a zmenšují se změnou šířky okna, přičemž
kalendář zabírá stále stejnou část okna (např. 80% šířky okna, přesný poměr
si můžete určit sami).
Při tisku vypadá kalendář takto:
- Kalendář je černobílý, jinak formátování odpovídá zobrazení na
obrazovce. Neděle nejsou podbarveny, ale zobrazeny tučně.
- Před každým řádkem je uvedeno číslo týdne.
Následně kalendář „oživte“. Zobrazte nad ním formulář pro
výběr měsíce a roku a šipky vpřed a vzad. Šipky přecházejí na
předchozí/následující měsíc. Po načtení stránky je zobrazen aktuální měsíc.
Kalendář nemusí umět data starší než 1 1. 1970 a novější než
31. 12. 2199.
Připomínáme, že použití cizího kódu mimo předem
porotou schválených knihoven není dovoleno.
Například použití holé knihovny jQuery je povoleno, ale pro řešení
této úlohy není možné použít knihovnu jQuery UI a její komponentu datepicker.
Státní svátky zobrazte stejně jako neděli. Pro účely této úlohy za státní
svátky považujte dny: 1. 1., 1. 5., 8. 5., 5. 7.,
6. 7., 28. 9., 28. 10., 17. 11. a 24.–26. 12.
Předpokládejte, že státní svátky jsou každý rok stejné. Bod navíc dostanete,
pokud správně zobrazíte i Velikonoční pondělí; pro jeho výpočet použijte
algoritmus popsaný na české Wikipedii:
http://cs.wikipedia.org/wiki/Výpočet_data_Velikonoc
Kliknutím na políčko kalendáře se daný den „vybere“:
- Pod kalendářem se zobrazí daný den ve formátu den. měsíc rok,
přičemž měsíc je zapsán slovně (tedy např.
24. prosince 2015).
- Vedle názvu dne pod kalendářem je zapsáno „svátek má jméno“.
Jmeniny (svátek) pro přísluný den zjišťujte až na základě kliknutí uživatele.
Použijte k tomu některé webové API, např. http://svatky.adresa.info/.
- Vybrané políčko kalendáře se mírně zvětší (takže přesahuje přes sousední
políčka).
- Do políčka jde zapsat poznámka, kterou si kalendář pamatuje i při
listování mezi měsíci. Poznámka obtéká číslo dne.
Při zmenšení šířky okna tak, že by měsíční kalendář už měl příliš malá
políčka a byl tudíž nečitelný (přesný okamžik si určete sami), se kalendář
změní na týdenní. Jednotlivé dny jsou zapsány pod sebou, políčka mají
obdélníkový tvar a zabírají většinu či celou šířku okna. Jinak má týdenní
kalendář podobný vzhled jako měsíční včetně např. formátování nedělí
a obdobnou funkčnost, tedy listování po týdnech, možnost výběru dne,
atd.
Přepínat měsíce (a týdny) lze i tažením myší (představte si listování
kalendářem na tabletu nebo mobilním telefonu). Přepnout měsíc stačí až poté,
co uživatel pustí tlačítko myši, není tedy nezbytně potřeba, aby se kalendář
posouval plynule během tažení myší. Plynulé posouvání však bude ohodnoceno
extra body.