Formulář
max. 10 bodů
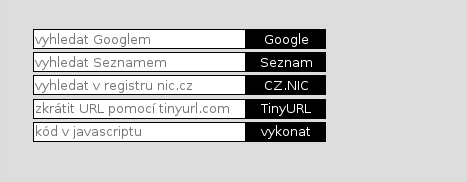
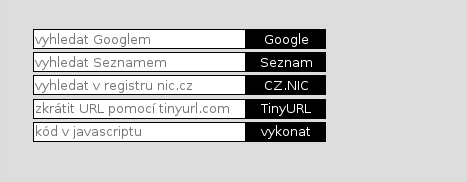
Vytvořte stránku, která bude vypadat jako následující obrázek:

Dbejte na oddělení vizuální prezentace (CSS) od struktury stránky
(HTML).
Stránka by měla reagovat na akce uživatele tímto způsobem:
- Při aktivaci vstupního pole formuláře nebo při přejetí přes pole myší
se pozadí pole změní na světle zelené a jeho orámování na tmavě zelené.
Text zadaný uživatelem by měl být černý.
- Při přejetí myší přes tlačítko nebo při jeho zvolení klávesou Tab se
změní barva tlačítka na zelenou. Všimněte si, že tlačítko nemá viditelný
rámeček a jeho výška je stejná jako výška vstupního pole.
- Při psaní do pole zmizí nápovědný text. Tato funkce musí
fungovat i s vypnutým Javascriptem.
- Jednotlivá pole formuláře po stisknutí příslušného tlačítka odešlou data
na danou službu (tedy vyhledají zadaný text Googlem, apod.). Pole s kódem
v Javascriptu neodesílá data na externí stránku, ale přímo spustí zadaný
javascriptový kód.
- Klávesa Enter odešle data z příslušného pole formuláře, tedy
chová se stejně jako stisknutí tlačítka vedle vstupního pole. Funguje takto
ve všech pěti vstupních polích.
Vytvořte novou stránku index2.html, která se bude od předchozí
lišit tím, že obsahuje pouze jediné společné vstupní pole, vedle něhož je
jedno tlačítko pro každou službu. Zadaný text se odešle na příslušnou službu
podle toho, které tlačítko uživatel zmáčkne. Nezapomeňte odevzdat obě
stránky (tj. verzi s více poli v index.html i verzi s jedním polem
v index2.html).
Poznámky pro porotu
Vykonávání javascriptu hodnoťte zadáním: alert("test")
Hodnocení formátování: za tlačítko nestejně vysoké jako vstupní pole nebo
pokud je mezi ním a vstupním polem mezera (nebo za obě tyto chyby
dohromady), je postih půl bodu. Ostatní chyby znamenají 0 bodů za
formátování.
Hodnocení
| Body |
Za co |
| 1 |
stránka projde HTML a CSS validátorem (každý půl bodu) |
| 1 |
formátování stránky odpovídá obrázku (viz poznámka pro porotu) |
| 1 |
při přejetí myší se správně mění formátování polí i tlačítek |
| 1 |
aktivované vstupní pole a aktivované tlačítko mají správný formát, i když je myš jinde |
| 1 |
při psaní zmizí nápověda a není k tomu použit javascript |
| 2 |
první čtyři formuláře fungují (za každý půl bodu) |
| 1 |
funguje vykonávání javascriptu (pátý formulář) |
| 1 |
funguje klávesa Enter pro odesílání formuláře s javascriptem |
| 1 |
odevzdána funkční stránka s jediným společným vstupním polem |
Kalendář
max. 30 bodů
Vyrobte HTML stránku, která zobrazuje tabulkový kalendář pro aktuální
měsíc. Každý den je představován jedním políčkem kalendáře, ve kterém je
zapsáno číslo daného dne v měsíci. Každému týdnu přísluší jeden řádek
kalendáře. Týden začíná pondělím. Pokud měsíc nezačíná v pondělí, jsou
příslušná políčka na začátku měsíce prázdná; obdobně pro
konec měsíce.
Kalendář nastylujte pomocí CSS v samostatném souboru tak, aby:
- Měl bílé pozadí. Políčka kalendáře jsou oddělena jednoduchou černou
čarou. Pozadí stránky okolo kalendáře je světle modré. Políčka jsou
přibližně čtvercová. Číslo dne je v levém horním rohu políčka a zabírá
přibližně čtvrtinu políčka.
- Celý kalendář má kulaté rohy.
- Všechny neděle mají světle červené pozadí políčka, tmavě červený
rámeček a tmavě červené číslo dne. Dnešek má silnější rámeček.
- Políčko, nad kterým se nachází myš, má tmavší pozadí a je na něm bíle
zapsán název dne (pondělí, úterý, atd.). Název dne je napsán úhlopříčně
(šikmo).
- Políčka kalendáře se zvětšují a zmenšují se změnou šířky okna, přičemž
kalendář zabírá stále stejnou část okna (např. 80% šířky okna, přesný poměr
si můžete určit sami).
Při tisku vypadá kalendář takto:
- Kalendář je černobílý, jinak formátování odpovídá zobrazení na
obrazovce. Neděle nejsou podbarveny, ale zobrazeny tučně.
- Před každým řádkem je uvedeno číslo týdne.
Následně kalendář „oživte“. Zobrazte nad ním formulář pro
výběr měsíce a roku a šipky vpřed a vzad. Šipky přecházejí na
předchozí/následující měsíc. Po načtení stránky je zobrazen aktuální měsíc.
Kalendář nemusí umět data starší než 1 1. 1970 a novější než
31. 12. 2199.
Připomínáme, že použití cizího kódu mimo předem
porotou schválených knihoven není dovoleno.
Například použití holé knihovny jQuery je povoleno, ale pro řešení
této úlohy není možné použít knihovnu jQuery UI a její komponentu datepicker.
Státní svátky zobrazte stejně jako neděli. Pro účely této úlohy za státní
svátky považujte dny: 1. 1., 1. 5., 8. 5., 5. 7.,
6. 7., 28. 9., 28. 10., 17. 11. a 24.–26. 12.
Předpokládejte, že státní svátky jsou každý rok stejné. Bod navíc dostanete,
pokud správně zobrazíte i Velikonoční pondělí; pro jeho výpočet použijte
algoritmus popsaný na české Wikipedii:
http://cs.wikipedia.org/wiki/Výpočet_data_Velikonoc
Kliknutím na políčko kalendáře se daný den „vybere“:
- Pod kalendářem se zobrazí daný den ve formátu den. měsíc rok,
přičemž měsíc je zapsán slovně (tedy např.
24. prosince 2015).
- Vedle názvu dne pod kalendářem je zapsáno „svátek má jméno“.
Jmeniny (svátek) pro přísluný den zjišťujte až na základě kliknutí uživatele.
Použijte k tomu některé webové API, např. http://svatky.adresa.info/.
- Vybrané políčko kalendáře se mírně zvětší (takže přesahuje přes sousední
políčka).
- Do políčka jde zapsat poznámka, kterou si kalendář pamatuje i při
listování mezi měsíci. Poznámka obtéká číslo dne.
Při zmenšení šířky okna tak, že by měsíční kalendář už měl příliš malá
políčka a byl tudíž nečitelný (přesný okamžik si určete sami), se kalendář
změní na týdenní. Jednotlivé dny jsou zapsány pod sebou, políčka mají
obdélníkový tvar a zabírají většinu či celou šířku okna. Jinak má týdenní
kalendář podobný vzhled jako měsíční včetně např. formátování nedělí
a obdobnou funkčnost, tedy listování po týdnech, možnost výběru dne,
atd.
Přepínat měsíce (a týdny) lze i tažením myší (představte si listování
kalendářem na tabletu nebo mobilním telefonu). Přepnout měsíc stačí až poté,
co uživatel pustí tlačítko myši, není tedy nezbytně potřeba, aby se kalendář
posouval plynule během tažení myší. Plynulé posouvání však bude ohodnoceno
extra body.
Poznámky pro porotu
V případě, že kód pro listování kalendářem (či jiný kód) je zkopírován
z internetu, je příslušná část úlohy hodnocena 0 body.
Body za formátování lze udělit pouze tehdy, je-li formátování provedeno
pomocí CSS v samostatném souboru.
Pokud stránka obsahuje databázi jmenin místo toho, aby se na ně ptala
přes API, za zobrazení jmenin nebudou uděleny body.
Hodnocení
| Body |
Za co |
| 1 |
stránka projde HTML validátorem |
| 1 |
stránka projde CSS validátorem |
| 1 |
kalendář je v tabulce s číslovanými dny bez ohledu na formátování |
| 1 |
správné barvy pozadí, černé jednoduché čáry, čtvercová políčka, správně formátované
číslo dne
(za každou chybu půl bodu dolů)
|
| 1 |
vnější (tj. čtyři) kulaté rohy |
| 1 |
správné formátování neděle a dneška |
| 1 |
správné formátování políčka, nad kterým je myš |
| 1 |
políčka mění velikost s oknem |
| 1 |
správné formátování při tisku |
| 1 |
číslo týdne při tisku |
| 2 |
jde vybrat rok a měsíc, kalendář na to reaguje |
| 1 |
jde skákat o měsíc vpřed a vzad |
| 1 |
únor 2016 je přestupný |
| 1 |
jde zobrazit prosinec 2050 |
| 1 |
jsou zobrazeny státní svátky v roce 2050 |
| 1 |
19. 4. 2060 je Velikonoční pondělí |
| 1 |
zobrazení dne po kliknutí |
| 2 |
správné zobrazení jmenin |
| 1 |
zvětšení vybraného políčka |
| 1 |
možno zapsat poznámku, poznámka nepřekrývá číslo dne |
| 1 |
kalendář si poznámku pamatuje |
| 2 |
kalendář se změní na týdenní |
| 1 |
zobrazené šipky vpřed a vzad skáčou po týdnu, funguje kliknutí na den |
| 2 |
tažení myší přepíná měsíce |
| 1 |
při tažení kopíruje aktuální měsíc pohyby myši |
| 1 |
a vedle něj se během tažení plynule objevuje předchozí/následující měsíc |