Kategorie tvorba webu
Soutěž v programování – 28. ročník
Krajské kolo 2013/2014
Zobrazte šachovnici (8×8 políček, střídavě bílá a černá, levé horní pole je bílé). Políčka by měla být přibližně čtvercová. Šachovnici obtáhněte tenkou černou čarou.
Na šachovnici zobrazte šachové figurky v základním postavení.[1] Pro zobrazení figurek použijte znaky Unicode:
U+2654 bílý král U+265A černý král U+2655 bílá dáma U+265B černá dáma U+2656 bílá věž U+265C černá věž U+2657 bílý střelec U+265D černý střelec U+2658 bílý kůň U+265E černý kůň U+2659 bílý pěšec U+265F černý pěšec
Použijte vhodný font, který tyto znaky obsahuje. Figurky by měly být na každém políčku vystředěné. Políčko by nemělo být více jak dvakrát větší, než je velikost figurky. Figurky by měly vypadat, že mají správnou barvu, tj. bílý pěšec na černém políčku je skutečně bílý, apod.
Umožněte figurky na šachovnici přemísťovat tažením myší. Dbejte na to, aby figurka nešla umístit na políčko, které je již obsazené. Kontrolovat tah na platnost podle šachových pravidel nemusíte. Dejte si pozor na správnou barvu figurky po umístění na nové políčko.
| funkčnost | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
| 1 bod | barvy políček odpovídají zadání | |
| 1 bod | políčka jsou čtvercová a nejsou mezi nimi mezery | |
| 1 bod | některá políčka obsahují šachové figurky, figurky jsou vystředěné | |
| 1 bod | políčko je vizuálně max. 2x tak velké jako figurka, a to i v různých prohlížečích | |
| 1 bod | šachové figurky při zvětšování písma (Ctrl +) nerozbíjejí ani nedeformují šachovnici | |
| 1 bod | figurky jsou vidět i na černých polích a mají na nich vizuálně správnou barvu (tj. černá figurka na černém poli musí být vykreslena pomocí bílé figurky bílou barvou) | |
| 1 bod | figurky lze přesouvat myší | |
| 1 bod | figurku nelze přesunout na místo, které je již obsazené | |
| 1 bod | po přesunutí figurky na pole opačné barvy má figurka vizuálně správnou barvu |
Součástí zadání je HTML soubor. Tento soubor nesmíte
upravovat ani do něj jinak zasahovat. Prohlížet si ho samozřejmě můžete. Vaším úkolem je tedy
vyrobit soubor styl.css.
Zobrazte text dokumentu černě na bílém pozadí, patkovým písmem. Nadpisy zobrazte tučně zeleně, bezpatkovým písmem.
První řádek každého odstavce odsaďte o dvojnásobek velikosti fontu, mezi odstavci ponechte úzkou mezeru.
Patičku zobrazte menším písmem a od textu ji oddělte šedou čarou.
Tabulkám dejte světlounce šedé pozadí, buňky tabulky oddělte tenkými jednoduchými černými linkami.
Buňky, které tvoří záhlaví sloupců nebo řádků tabulky, zobrazte s bílým textem na černém pozadí a šedými oddělovači mezi buňkami.
Odkazy nechť jsou oranžové a nepodtržené, podtrhnou se při najetí ukazatele myši. Navštívené odkazy jsou o něco světlejší než nenavštívené.
Dle zásad typografie se první řádek odstavce, který následuje hned po nadpisu, neodsazuje. Učiňte tak.
Poslední sloupec každé tabulky podbarvěte světle žlutou (mimo záhlaví).
Zajistěte, aby citace, které se v dodaném souboru nachází v elementu
q, měly správné české uvozovky nezávisle na nastavení prohlížeče, tj. levé takto: „ a pravé takto: “.Některá slova či fráze obsahují vysvětlivku. Takovýto text je uzavřen v elementu
span, samotná vysvětlivka je pak obsahem jeho atributudata-vysvetlivka. Zobrazte text, který obsahuje vysvětlivku, podtržený oranžovou přerušovanou čarou, samotný text bude normálně černý. Po najetí myší na tento text zobrazte vysvětlivku v komiksové bublině (nemusí mít „zobáček“).
Dbejte na dobrou čitelnost textu dokumentu. Výsledný soubor by měl projít CSS validátorem.
| funkčnost | 1 bod | Vytvořený CSS soubor projde validátorem na http://jigsaw.w3.org/css-validator/ |
| 3 body | Formátování odpovídá zadání bodu 1. Za každou splněnou odrážku je 1/2 bodu. | |
| 1 bod | zobrazený dokument je dostatečně kontrastní (barva 'orange' použitá v odkazech a barva 'grey' použitá na pozadí tabulek tuto podmínku nesplňuje a bod udělen nebude) | |
| 1 bod | první řádek odstavce je neodsazený, pokud je za nadpisem, jinak je odsazený | |
| 1 bod | poslední sloupec tabulek je podbarvený žlutě ('yellow' být může) | |
| 1 bod | citace mají v CSS nastavené správné české uvozovky | |
| 2 body | Funkční zobrazování vysvětlivek s formátováním podle bodu 5. Za částečnou implementaci je udělován 1 bod, za pouhé podtržení textu bez ničeho dalšího 0 bodů. |
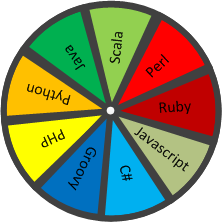
Jistě znáte kolo štěstí: kruh s barevnými výsečemi, v každé výseči je napsána výhra. Soutěžící kolo roztočí, to se chvíli točí setrvačností, až se zastaví. Soutěžící si odnáší výhru, která se po zastavení nachází vpravo. Typicky se na pravé straně kola nachází šipka, která na výherní položku ukazuje.
Máte zadaný seznam výher:
Audi A8, ponožky, let balónem, živý krokodýl, učebnice fyziky, plavky, křupky, kulečník, let na Měsíc, socha, vařečka, stroboskop, čokoláda, 500 000 Kč, houpačka.
Zobrazte názvy výher „v kole“, tj. tak, aby vycházely ze stejného středu a byly v pravidelných úhlech.
Zobrazte pod názvy výher barevné výseče. Sousední výseče nesmějí mít stejnou barvu. Zobrazte šipku u výseče nejvíce vpravo.
Zajistěte, aby se kolo po kliknutí roztočilo.
Po roztočení se kolo po náhodném čase zastaví. Více bodů dostanete, pokud se kolo bude realisticky zpomalovat do úplného zastavení.
Zobrazte blahopřání obsahující název vylosované výhry.
Správná funkčnost ve webkit prohlížečích (Chrome, Safari, Opera > 12.x) není vyžadována.
| funkčnost | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
| 1 bod | texty jsou alespoň nějak natočené | |
| 1 bod | texty jsou natočené správně a jsou rozmístěny rovnoměrně; výseče nemusí být barevné ani obtažené čarami | |
| 1 bod | výseče jsou podbarvené tak, že sousední nemají stejnou barvu, u výseče vpravo je šipka; kolo může být "hranaté", tj. výseče mohou být trojúhelníky | |
| 3 body | po kliknutí se kolo roztočí | |
| 1 bod | po náhodném čase se kolo zastaví | |
| 1 bod | kolo se zpomaluje až do úplného zastavení | |
| 1 bod | po zastavení kola se zobrazí blahopřání obsahující název vylosované výhry |
Existuje více různých správných způsobů, jak úlohu implementovat: texty lze dokola umístit pomocí CSS, ruční rotací javascriptem, použitím <canvas>, použitím <svg> či WebGL. Točit kolem pak lze kombinací předchozího s javascriptem, možná někteří využijí i CSS animace.
Vyrobte seznam, který bude strukturován jako na obrázku níže. Odrážky i číslování musejí být automatické. Nemusíte dodržet tvar a formu odrážek (tedy místo pomlček můžete mít tečky, místo písmen čísla, atd.), odsazení dodržet musíte.
■ Pohádka O perníkové chaloupce 1. Mařenka 2. Jeníček 3. ježibaba ■ Pohádka O Červené Karkulce 1. Karkulka ● červený čepeček ● košík 2. vlk ● ostré zuby ● hlad 3. babička ● sežrána ■ Pohádka O Šípkové Růžence A. sudičky 1. Miroslava – pozvána – daruje krásu 2. Květoslava – pozvána – daruje prince 3. Věnceslava – nepozvána – daruje spánek B. Růženka ● nesmí do věže ● píchne se o trn C. princDodržte i tvar a formu odrážek tak, jak jsou na obrázku.
Po kliknutí na libovolnou položku sbalte/rozbalte všechny její podpoložky. Příklad: po kliknutí na „sudičky“ bude příslušná část seznamu vypadat takto:
... ■ Pohádka O Šípkové Růžence A. sudičky B. Růženka ● nesmí do věže ● píchne se o trn C. princPo opětovném kliknutí se podpoložky opět rozbalí.
| funkčnost | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
| 1 bod | seznam je správně tvořen pomocí ol a ul se strukturou odpovídající obrázku | |
| 1 bod | číslování a odrážky mimo odrážek tvořených pomlčkou (u sudiček) odpovídají obrázku | |
| 1 bod | nastavení stylu odrážek i číslování je provedeno přes třídy a CSS | |
| 1 bod | odrážky tvořené pomlčkou odpovídají obrázku | |
| 1 bod | ...a zvětšují se při zvětšování textu (Ctrl +) | |
| 2 body | při kliknutí se položky sbalí | |
| 1 bod | při opětovném kliknutí se rozbalí | |
| 1 bod | i ve zdrojovém kódu je jasná struktura seznamu (nejlépe odsazováním) |
Při rozbalení je možno jak rozbalit kompletně celý podstrom, tak si "pamatovat" stav jednotlivých větví podstromu a rozbalit podstrom do stavu před sbalením, obojí je správně.
[1] Horní řada zleva doprava: černé figurky: věž, kůň, střelec, dáma, král, střelec, kůn, věž; druhá řada shora: 8 černých pěšců vedle sebe dolní řada zleva doprava: bílé figurky: věž, kůň, střelec, dáma, král, střelec, kůn, věž; druhá řada zdola: 8 bílých pěšců vedle sebe.