Kategorie tvorba webu
Soutěž v programování – 27. ročník
Krajské kolo 2012/2013
Zobrazte v pravém horním rohu stránky aktuální datum v češtině.
Nastylujte datum podle následujícího obrázku:

Velikost mezery mezi dnem a rokem není důležitá – např. v červenci bude větší.
| funkčnost | 2 body | Datum je aktuální (není staticky napsané, ale zjištěné javascriptem) |
| 2 body | Datum je v češtině | |
| 1 bod | Prvky jsou správně rozmístěny podle obrázku | |
| 3 body | Rok je otočen o 270 stupňů ve směru hodinových ručiček | |
| 1 bod | Název měsíce je psán velkými písmeny | |
| validita | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
Následující tabulka obsahuje průměrné teploty v evropských městech.
| Měsíc | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| Město | ||||||||||||
| Praha | 1.4 | 3.1 | 7.7 | 13.4 | 18.7 | 21.2 | 23.6 | 23.5 | 18.6 | 12.8 | 5.5 | 2.1 |
| Paříž | 6.9 | 8.2 | 11.8 | 14.7 | 19.0 | 21.8 | 24.4 | 24.6 | 20.8 | 15.8 | 10.4 | 7.8 |
| Atény | 12.9 | 13.6 | 16.0 | 20.3 | 25.3 | 29.8 | 32.6 | 32.3 | 28.9 | 23.1 | 18.6 | 14.7 |
| Stockholm | -0.7 | -0.6 | 3.0 | 8.6 | 15.7 | 20.7 | 21.9 | 20.4 | 15.1 | 9.9 | 4.5 | 1.1 |
Zdroj: http://en.wikipedia.org/wiki/Climate_of_Europe
Tuto tabulku vložte do HTML stránky:
Zachovejte stejné rozložení buněk.
Okraje jsou jednoduché tenké.
Popisky „Měsíc“ a „Město“ zobrazte tučně.
Pozadí jednotlivých buněk obsahující teploty vyplňte barvou podle tabulky rozsahu teplot (pole barva obsahuje kód barvy, kterou má mít pozadí buňky). Body navíc dostanete pokud barva pozadí nebudou nastaveny ručně, ale nastavení provede skript automaticky na základě hodnoty v buňce tabulky.
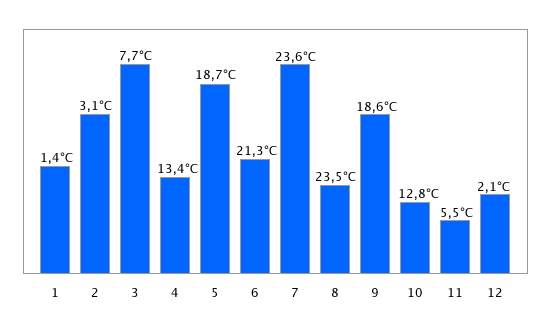
Rozsah teplot Barva Od Do (včetně) −∞ 0 #C0C0C0 0 10 #3BB9FF 10 20 #C6DEFF 20 30 #FBB117 30 ∞ #F87431 Za tabulku vložte graf průměrných teplot v Praze. Graf generujte pomocí Javascriptu přímo z dat obsažených v tabulce.

Z názvů měst v tabulce udělejte odkazy. Pokud se na ně klikne, graf se překreslí pro právě zvolené město.
| funkčnost | 1 bod | Tabulka má správná data a vypadá podle předlohy |
| 1 bod | Pozadí buněk má nastavenou správnou barvu | |
| 2 body | Pozadí buněk je není nastaveno ručně, ale pomocí skriptu | |
| 2 body | Graf vypadá podle předlohy | |
| 2 body | Graf tahá data z tabulky (změna dat v tabulce ovlivní podobu grafu) | |
| 1 bod | Graf se překresluje podle údajů dle vybraného města | |
| validita | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
Ze stránky http://cs.wikipedia.org/wiki/Praha stáhněte kapitolu „Název a přívlastky“, tento text zobrazte na stránce.
První odstavec naformátujte jako na Wikipedii, tj. co je tučně na Wikipedii udělejte tučně i na vaší stránce a totéž s odkazy.
Písmo nastavte na Arial, velikost 12px.
První písmeno každého odstavce zobrazte tučně a s dvojnásobnou velikostí oproti běznému textu v odstavci.
| funkčnost | 2 body | Stránka obsahuje požadovaný text z wikipedie |
| 3 body | Tučné části v prvním odstavci textu v předlohy jsou tučné i v řešení | |
| 2 body | Písmo je Arial velikosti 12px | |
| 2 body | První písmeno každého odstavce je tučné a s dvojnásobnou velikostí oproti běznému textu v odstavci | |
| validita | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
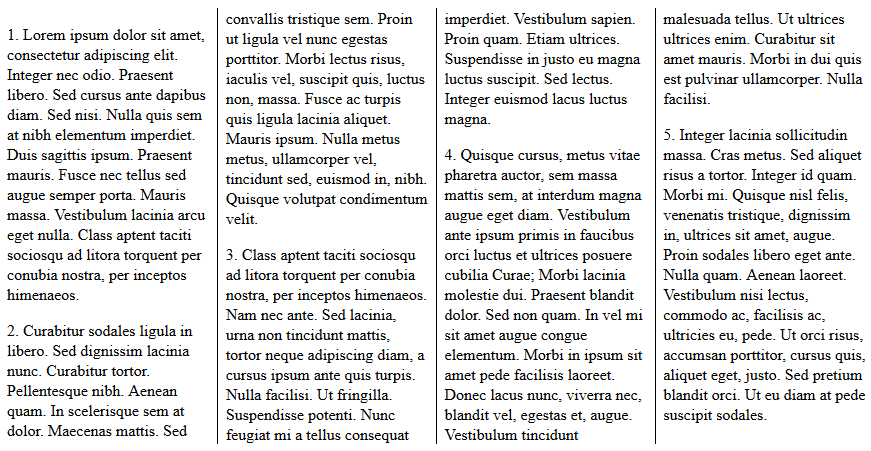
Ze stránky http://ipsum-generator.com si nechte vygenerovat pět odstavců textu Lorem ipsum (nezapomeňte zaškrtnout „Add paragraph tags“ a klinout na tlačítko Generate!).
Výsledek zkopírujte do vaší HTML stránky.
Text zobrazte ve sloupcích o šířce 200 px. Předpokládejte přitom, že k dispozici je prohlížeč, který podporuje vícesloupcový CSS layout.
Odstavce očíslujte pomocí CSS.
Sloupce oddělte černými čárami o síle 1 pixel.
 |
| funkčnost | 1 bod | Stránka obsahuje požadovaný text vygenerovaný Lorem Ipsum generátorem |
| 3 body | Text je zobrazen ve sloupcích šířky 200px pomocí CSS (při použití CSS řešení nemusí fungovat ve starších prohlížečích, není to penalizováno) | |
| 3 body | Odstavce jsou očíslovány pomocí CSS | |
| 2 body | Sloupce jsou odděleny čárami libovolné barvy o šířce 1px | |
| validita | 1 bod | stránka projde bez chyb validací pomocí validator.w3.org |
Stáhněte si seznam obcí z http://blok.net-vor.cz/download/seznam-obci-cr.txt.
Na stránku vložte textové pole.
Vytvořte našeptávač obcí podle staženého seznamu:
Nabídněte uživateli několik obcí (0 až 4), které mají začínají zadaným textem.
Při psaní se nabídka neustále aktualizuje (po každém napsání nebo smazání písmene).
Při nabízení obcí ignorujte velikost písmen.
Při kliknutí na obec v nabídkce se její celý název přenese do textového pole.
| funkčnost | 4 body | Našeptávač už od zadání prvního písmene zobrazuje 0-4 názvy obcí, které začínají zadaným textem |
| 2 body | Po zadání nebo smazání písmene se seznam našeptávaných obcí aktualizuje | |
| 2 body | Našeptávač ignoruje velikost písmen | |
| 2 body | Při kliknutí na název obce v našeptávači se celý její název (s originální velikostí písmen) přenese do textového pole |